Storm Streaming Suite - Documentation
Welcome to our documentation page. Here you will find comprehensive knowledge about the installation, configuration, and management of all our products and project services. Below you will find descriptions of the main sections of the documentation.

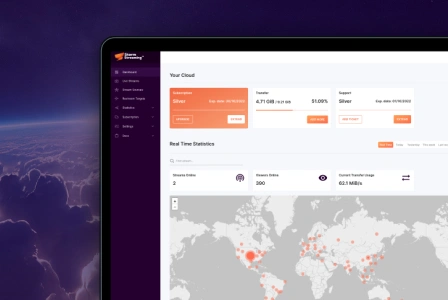
Storm Streaming Cloud is a live streaming service for real-time audio-video broadcasting from anywhere in the world, thanks to its global CDN. The service is designed for individuals, companies, and institutions that want to broadcast live video materials online but do not have their own dedicated network infrastructure.

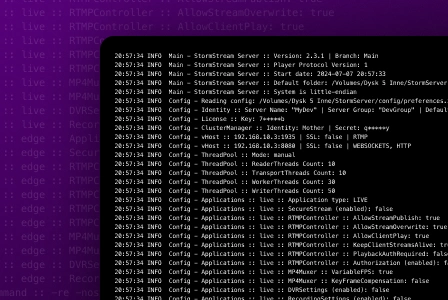
Storm Streaming Server is a high-performance, multi-threaded, and scalable server application designed for processing and distribution of audio-video broadcasts over the Internet with ultra-low latency. The application is fully scalable and capable of supporting hundreds of thousands of viewers simultaneously.

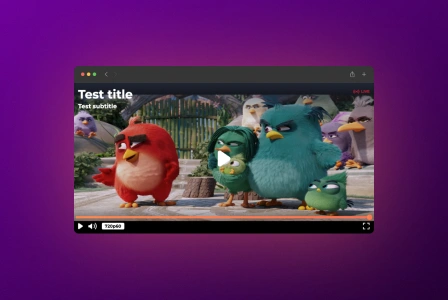
Dedicated video players in the form of JavaScript libraries for websites and web services, specifically designed to work with Storm Streaming Cloud & Server. Versions for the ReactJS and Angular frameworks are also available.

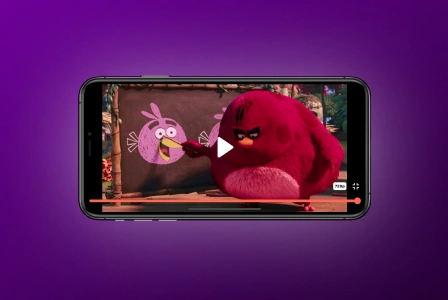
Dedicated SDKs for Apple devices, enabling the addition of video streaming to mobile applications via Storm Streaming Cloud or Storm Streaming Server.

An SDK containing components for mobile Android application developers, enabling the embedding of video streaming based on the Storm Streaming Cloud or Server.

JWplayer integration guides.

FlowPlayer integration guides.

VideoJS integration guides.